
How to add a contact form to the WordPress website?
In today's digital age, having a robust online presence is crucial for businesses and individuals alike. Your WordPress website serves as a virtual storefront, showcasing your products, services, or portfolio to the world. However, merely having a website is not enough; you need to establish a seamless communication channel with your visitors. This is where a contact form comes into play, acting as a bridge between you and your audience.
A contact form is an essential component of any website, allowing visitors to reach out to you directly with queries, feedback, or inquiries. It streamlines the communication process, making it effortless for potential customers, partners, or collaborators to initiate a conversation. By providing a user-friendly interface, a contact form eliminates the need for visitors to hunt for your email address or phone number, thereby enhancing the overall user experience.

Moreover, a well-designed contact form can help you gather valuable data and insights about your visitors. You can customize the form fields to collect specific information, such as names, email addresses, or areas of interest. This data can be leveraged for targeted marketing campaigns, lead generation, or simply to better understand your audience's needs and preferences.
The benefits of using a contact form plugin
While WordPress offers a built-in contact form functionality, many users opt for third-party plugins to enhance the features and functionality of their contact forms. These plugins provide a plethora of benefits, making them an attractive choice for website owners.
Ease of Use: Contact form plugins are designed to be user-friendly, allowing you to create and customize forms without any coding knowledge. They often come with drag-and-drop interfaces, making the process of building forms intuitive and efficient.
Customization Options: Most contact form plugins offer a wide range of customization options, enabling you to tailor the form's appearance, fields, and behavior to match your website's branding and specific requirements.
Advanced Features: Premium contact form plugins often come packed with advanced features such as spam protection, file uploads, conditional logic, and integration with popular email marketing platforms or customer relationship management (CRM) systems.
Responsive Design: Many contact form plugins are designed to be responsive, ensuring that your forms display and function correctly across various devices, including desktops, tablets, and smartphones.
Analytics and Reporting: Some plugins provide detailed analytics and reporting capabilities, allowing you to track form submissions, analyze user behavior, and optimize your forms for better conversion rates.
The power of contact form plugins, you can enhance the user experience on your WordPress website, streamline communication, and gather valuable data, all while saving time and effort.
Choosing the right contact form plugin for your website
With a vast array of contact form plugins available in the WordPress ecosystem, selecting the right one for your website can be a daunting task. Here are some key factors to consider when choosing a contact form plugin:
Features: Evaluate the features offered by each plugin and prioritize the ones that align with your specific requirements. Consider factors such as form field customization, spam protection, file uploads, and integration with third-party services.
Ease of Use: Look for plugins with intuitive interfaces and user-friendly form builders. This will save you time and effort during the setup and customization process.
Responsiveness: Ensure that the plugin offers responsive design capabilities, ensuring that your contact form displays correctly on various devices and screen sizes.
Performance: Pay attention to the plugin's performance and its impact on your website's loading speed. Poorly optimized plugins can negatively affect the user experience and search engine rankings.
Support and Updates: Choose plugins from reputable developers with a track record of providing regular updates and reliable support. This will ensure that your contact form remains secure, compatible with the latest WordPress version, and addresses any potential issues or bugs.
Reviews and Ratings: Read user reviews and ratings to gain insights into the plugin's reliability, performance, and overall user satisfaction. Positive reviews from a large user base can be a good indicator of a quality plugin.
Pricing: While many contact form plugins offer free versions, premium options often provide more advanced features and better support. Evaluate your budget and determine if the additional cost is justified based on your requirements.
Carefully considering these factors, you can select a contact form plugin that meets your specific needs, enhances the user experience on your WordPress website, and ensures seamless communication with your visitors.
Step-by-step guide to installing a contact form plugin on WordPress
Once you have chosen the right contact form plugin for your WordPress website, it's time to install and set it up. Follow these step-by-step instructions to ensure a smooth installation process:
-
Log in to your WordPress admin dashboard: Access your WordPress admin area by navigating to yourdomain.com/wp-admin and entering your login credentials.
-
Navigate to the Plugins section: From the left-hand menu in the admin dashboard, hover over the "Plugins" option, and click on "Add New."
-
Search for the plugin: In the search box at the top right corner of the page, enter the name of the contact form plugin you wish to install. You can also browse through the featured, popular, or recommended plugins sections.
-
Install the plugin: Once you've found the desired plugin, click on the "Install Now" button next to its name. WordPress will automatically download and install the plugin for you.
-
Activate the plugin: After the installation is complete, you'll see an "Activate" link. Click on it to activate the plugin on your WordPress website.
-
Configure the plugin settings: Most contact form plugins will have their own settings page or menu item in the WordPress admin area. Navigate to the plugin's settings and configure it according to your preferences. This may include setting up form fields, customizing the form's appearance, and integrating with email or third-party services.
-
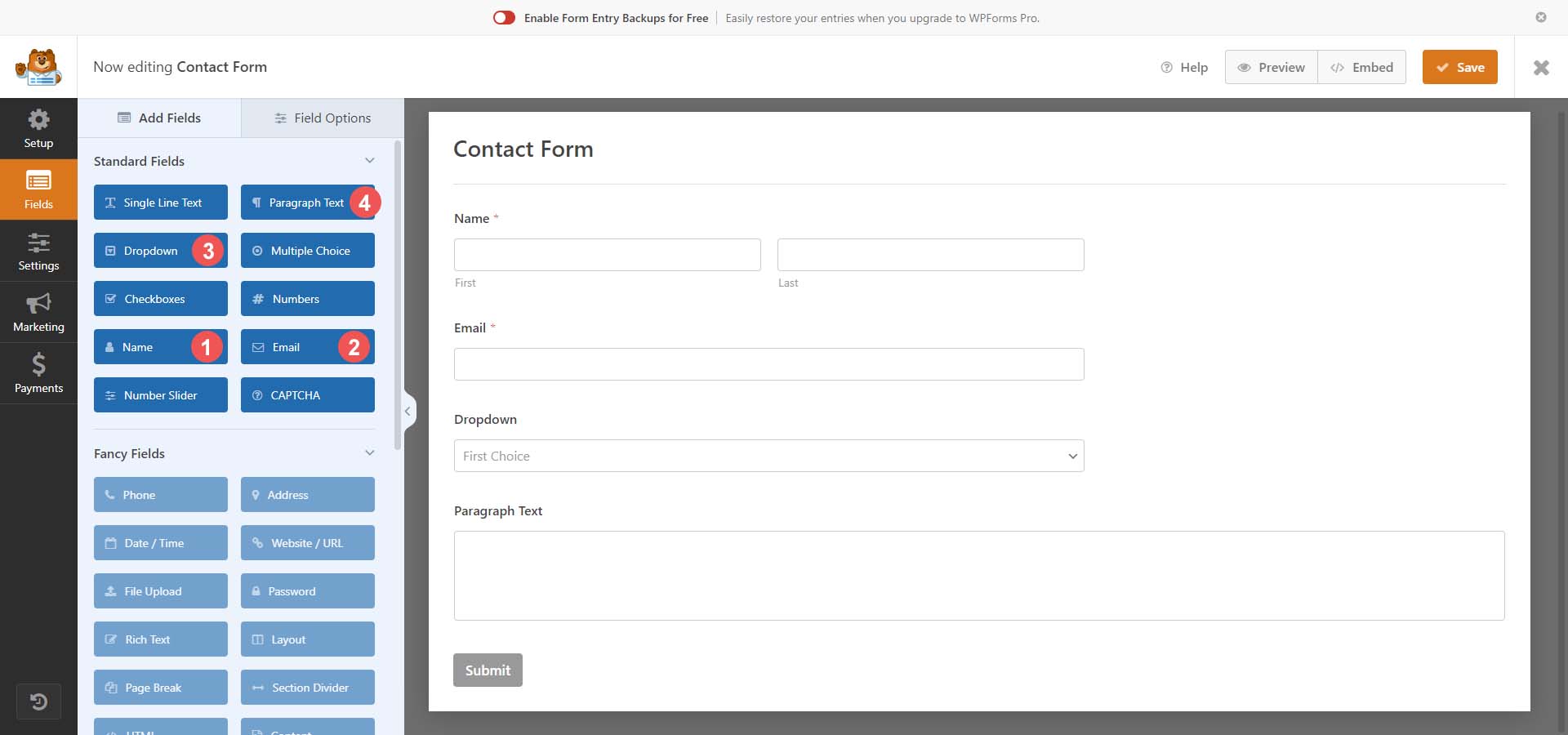
Create a new contact form: Follow the plugin's instructions to create a new contact form. This typically involves selecting the desired form fields, arranging their order, and customizing the form's behavior.
-
Publish the contact form: After creating and customizing your contact form, you'll need to publish it or add it to a specific page or post on your WordPress website. The plugin should provide instructions or shortcodes for embedding the form in your desired location.
-
Test the contact form: Once the contact form is published, test it thoroughly by submitting test entries and verifying that the submissions are received correctly. Check for any potential issues or errors and troubleshoot accordingly.
-
Monitor and manage form submissions: Most contact form plugins provide a way to view and manage form submissions within the WordPress admin area. Familiarize yourself with this feature to stay on top of incoming inquiries and respond promptly.
Following these steps, you'll successfully install and set up a contact form plugin on your WordPress website, enabling seamless communication with your visitors and enhancing the overall user experience.
Customizing your contact form
While contact form plugins offer a range of customization options out of the box, you may want to tailor the form further to match your website's branding, design, and specific requirements. Here are some common customization options to consider:
-
Form Fields: Most plugins allow you to add, remove, or rearrange form fields according to your needs. You can include fields for capturing names, email addresses, subject lines, and custom messages, as well as additional fields for gathering specific information relevant to your business or website.
-
Form Layout and Styling: Many contact form plugins provide options to customize the form's layout, including field alignment, spacing, and overall appearance. You can often adjust the form's width, background color, font styles, and other visual elements to match your website's design.
-
Form Validation: Implementing form validation rules can help ensure that visitors provide accurate and complete information. You can set requirements for certain fields, such as making them mandatory or enforcing specific input formats (e.g., email addresses, phone numbers).
-
Success and Error Messages: Customize the messages displayed upon successful form submission or in case of errors. This can help provide a better user experience and guide visitors through the process.
-
Spam Protection: Implementing spam protection measures, such as CAPTCHA or honeypot fields, can help prevent your contact form from being abused by spammers or bots.
-
File Uploads: Some contact form plugins allow visitors to attach files, such as documents or images, along with their submissions. This can be particularly useful for job applications, project proposals, or support requests.
-
Conditional Logic: Advanced plugins may offer conditional logic functionality, which allows you to display or hide specific form fields based on the visitor's previous selections or inputs.
-
Third-Party Integrations: Integrate your contact form with popular email marketing platforms, customer relationship management (CRM) systems, or other third-party services to streamline your workflow and automate processes.
-
Notifications and Autoresponders: Configure email notifications to be sent to you and your visitors upon form submission. You can also set up autoresponder messages to acknowledge receipt of the submission and provide additional information or instructions.
-
Multi-Page Forms: For complex or lengthy forms, some plugins offer the ability to split the form into multiple pages or steps, improving the user experience and reducing form abandonment rates.
These customization options, you can tailor your contact form to meet your specific needs, enhance the user experience, and ensure that it aligns seamlessly with your website's branding and design.
Adding the contact form to your website
After installing and customizing your contact form plugin, the next step is to add the form to your WordPress website. The process may vary slightly depending on the plugin you've chosen, but most plugins provide one or more of the following methods:
Shortcode Integration: Many contact form plugins generate a shortcode that you can copy and paste into any page or post on your WordPress website. This shortcode will dynamically render the contact form in the desired location.
Widget Integration: Some plugins offer a widget that you can add to your website's sidebar or other widget areas. This method is particularly useful if you want to display the contact form consistently across multiple pages or sections of your website.
Page Builder Integration: If you're using a popular page builder plugin like Elementor, Beaver Builder, or Visual Composer, your contact form plugin may integrate directly with these tools. This allows you to drag and drop the contact form into your page layouts, providing a seamless and user-friendly experience.
Template Integration: Certain plugins may offer the ability to integrate the contact form directly into your WordPress theme's templates. This method requires some familiarity with coding and template editing, but it can provide a more seamless and customized integration.
Custom Integration: Advanced users or developers may choose to integrate the contact form directly into their WordPress theme's files or custom code. This approach offers the highest level of customization but requires a deeper understanding of WordPress development and coding practices.
Regardless of the integration method you choose, it's essential to test the contact form thoroughly after adding it to your website. Ensure that it displays correctly across different devices and screen sizes, and that form submissions are being received and processed as intended.
If you're looking for a reliable and feature-rich contact form plugin for your WordPress website, we highly recommend checking out WPForms. With its intuitive drag-and-drop form builder, advanced customization options, and powerful integrations, WPForms can help you create stunning contact forms that enhance your website's user experience and streamline communication with your visitors. Don't miss out on this powerful tool – get WPForms today and take your WordPress contact forms to the next level!
Testing and troubleshooting your contact form
After installing and integrating your contact form on your WordPress website, it's crucial to thoroughly test and troubleshoot it to ensure it's functioning correctly. Here are some steps you can take to test and troubleshoot your contact form:
Test Form Submissions: Submit test entries through your contact form to verify that the submissions are being received correctly. Check your email inbox or the plugin's submission log to ensure that the form data is being captured accurately.
Test Form Validation: Intentionally enter invalid or incomplete data into the form fields to ensure that the form validation rules are working as intended. This includes checking for required fields, proper email format, and any other custom validation rules you've set up.
Test File Uploads: If your contact form allows file uploads, test this functionality by attaching different types of files (e.g., documents, images, PDFs) and verifying that they are being received and processed correctly.
Test Spam Protection: Submit test entries with common spam patterns or trigger the spam protection mechanisms (e.g., CAPTCHA, honeypot fields) to ensure that your form is effectively blocking spam submissions.
Test Notifications and Autoresponders: Verify that email notifications and autoresponder messages are being sent correctly upon form submission. Check your own email inbox, as well as a test email address, to ensure that the notifications are being delivered as intended.
Test on Different Devices and Browsers: Access your website and test the contact form on different devices (desktop, tablet, mobile) and various web browsers to ensure that it displays and functions correctly across different platforms and screen sizes.
Check for Conflicts: If you're experiencing issues with your contact form, try deactivating other plugins on your WordPress website to identify potential conflicts. Reactivate the plugins one by one to pinpoint the source of the conflict.
Review Plugin Settings: Double-check the plugin's settings to ensure that everything is configured correctly. Pay close attention to settings related to email delivery, spam protection, and form behavior.
Check Server Settings: In some cases, issues with contact form submissions may be related to server settings or configurations. Consult with your web hosting provider or server administrator to verify that the necessary settings are in place for email delivery and form processing.
Seek Support: If you're unable to resolve the issues with your contact form, don't hesitate to reach out to the plugin developer's support channels. Provide detailed information about the issue, including any error messages or screenshots, to help them assist you more effectively.

Thoroughly testing and troubleshooting your contact form, you can identify and address any potential issues, ensuring a smooth and reliable experience for your website visitors.
Best practices for contact forms on WordPress
To ensure that your contact form on WordPress is effective, user-friendly, and compliant with best practices, consider the following tips:
Keep it Simple: While it's tempting to include numerous form fields, it's essential to strike a balance between gathering sufficient information and avoiding overwhelming your visitors. Keep your contact form concise and focused on the most relevant details.
Provide Clear Instructions: Include clear instructions or placeholders within the form fields to guide visitors on the type of information they should provide. This can help reduce confusion and improve the overall user experience.
Use Descriptive Field Labels: Ensure that your form field labels are clear and self-explanatory. Avoid using abbreviations or jargon that may confuse your visitors.
Implement Validation Rules: Implement form validation rules to ensure that visitors provide accurate and complete information. This can include requiring certain fields, enforcing specific input formats (e.g., email addresses, phone numbers), and setting character limits.
Offer a Privacy Policy: If you're collecting personal information through your contact form, it's essential to provide a privacy policy that outlines how you handle and protect the data. This can help build trust with your visitors and ensure compliance with data protection regulations.
Implement Spam Protection: Implement spam protection measures, such as CAPTCHA or honeypot fields, to prevent your contact form from being abused by spammers or bots.
Provide Feedback: After a visitor submits the contact form, provide feedback to confirm that their submission was successful. This can be in the form of a success message or a confirmation email.
Optimize for Mobile: Ensure that your contact form is optimized for mobile devices, as many visitors may access your website from their smartphones or tablets.
Regularly Test and Update: Regularly test your contact form to ensure it's functioning correctly and address any issues or bugs promptly. Additionally, keep your contact form plugin up-to-date to benefit from the latest features and security patches.
Monitor and Respond Promptly: Regularly monitor your contact form submissions and respond promptly to inquiries or requests. Timely responses can help improve customer satisfaction and build trust with your audience.
These best practices, you can create a user-friendly and effective contact form that enhances the overall experience for your WordPress website visitors and promotes seamless communication.
Contact form alternatives for WordPress
While contact forms are a popular and effective way to facilitate communication on your WordPress website, they may not always be the best fit for your specific needs or preferences. Fortunately, WordPress offers several alternative solutions that can serve as viable substitutes or complements to traditional contact forms:
Live Chat: Implementing a live chat feature on your website allows visitors to engage in real-time conversations with your support team or representatives. This approach provides an immediate and personalized communication channel, enhancing the overall user experience.
Contact Page: Instead of a contact form, you can create a dedicated contact page that displays your contact information, such as an email address, phone number, or physical address. This method is straightforward and can work well for businesses or individuals who prefer direct communication channels.
Social Media Integration: Leveraging social media platforms like Facebook, Twitter, or Instagram can provide alternative channels for visitors to reach out and engage with you. Embedding social media feeds or links on your website can encourage interaction and foster a sense of community.
Feedback or Suggestion Forms: If your primary goal is to collect feedback or suggestions from visitors, you can create specialized forms tailored to that purpose. These forms can be designed to gather specific insights or ideas, rather than serving as general-purpose contact forms.
Appointment Booking System: For service-based businesses or professionals, implementing an appointment booking system can streamline the process of scheduling consultations, meetings, or appointments with clients or customers.
Online Forums or Communities: Building an online forum or community platform allows visitors to engage with each other, ask questions, and share insights. This approach can foster a sense of community and provide a collaborative space for discussion and support.
Knowledge Base or FAQ Section: Developing a comprehensive knowledge base or frequently asked questions (FAQ) section can help address common inquiries or concerns, potentially reducing the need for direct contact in some cases.
Email Subscription Forms: If your primary goal is to build an email list or newsletter subscription base, implementing email subscription forms can be an effective alternative to traditional contact forms.
When considering these alternatives, it's important to evaluate your specific goals, target audience, and website's purpose. Some alternatives may work better than others, depending on your industry, business model, or the type of communication you aim to facilitate.
Additionally, you can combine multiple approaches, such as offering a contact form alongside live chat or social media integration, to provide visitors with a range of communication options and cater to different preferences.
FAQ: Adding a Contact Form to WordPress
WPForms is highly recommended for beginners due to its drag-and-drop interface and easy setup. Other beginner-friendly options include Forminator and Ninja Forms.
Yes, if you’re comfortable with coding, you can add a form manually by embedding HTML and PHP code. However, plugins make it far easier and more customizable without the need for coding skills.
Yes, WPForms Lite is available for free. It provides basic features that are often sufficient for a simple contact form.
Most contact form plugins, including WPForms, offer anti-spam features such as CAPTCHA or honeypot techniques. These can significantly reduce spam submissions.
Double-check the form notification settings to ensure the correct recipient email is entered. If the problem persists, try using an SMTP plugin to improve email delivery reliability.
Yes, most plugins allow you to customize fonts, colors, and layouts. You can also add custom CSS to further style your form if needed.
Absolutely! You can create multiple forms using the same plugin and place them on different pages, such as separate forms for general inquiries, support requests, or feedback.
Absolutely! You can create multiple forms using the same plugin and place them on different pages, such as separate forms for general inquiries, support requests, or feedback.
Most contact form plugins store submissions in your WordPress dashboard. In WPForms, go to WPForms > Entries to see all messages. You can also set up email notifications to get submissions directly in your inbox.
Some plugins, like WPForms and Forminator, offer a file upload field as part of their premium features. This is useful if you want users to send files along with their messages.
A well-coded form plugin shouldn’t noticeably impact performance. However, to keep things fast, avoid excessive add-ons or plugins that could slow down your site.
Conclusion
Adding a contact form to your WordPress website is a crucial step in fostering effective communication with your visitors and potential customers.
And that’s it! You now have a contact form on your WordPress site, ready to help you communicate with visitors more effectively. Using WPForms or any similar plugin makes it super easy to set up and customize a form without any coding.
If you want to go further, most contact form plugins offer add-ons for integrations like Mailchimp or payment gateways like PayPal.
Here are some helpful references to further guide readers through adding a contact form to WordPress and customizing it:
Useful References for Adding a Contact Form to WordPress
-
WPForms Official Documentation
The WPForms documentation provides detailed articles on setting up, customizing, and troubleshooting forms. This is especially helpful for beginners using WPForms. -
Contact Form 7 Documentation
If you’re using Contact Form 7, check out their official documentation. It covers essential setup instructions, customization tips, and troubleshooting for this popular plugin. -
WordPress Plugin Repository
The WordPress Plugin Repository is an excellent resource for finding free and paid contact form plugins. Search for terms like “contact form” to explore plugins, read reviews, and see screenshots. -
SMTP Setup Guide for WordPress Emails
If you’re having issues with email delivery from your contact form, check out this SMTP setup guide from WPForms. SMTP (Simple Mail Transfer Protocol) plugins help ensure reliable email delivery by bypassing common hosting restrictions. -
Anti-Spam Techniques for Contact Forms
Learn about various anti-spam techniques for contact forms, such as CAPTCHA and honeypot methods. This article from HubSpot explains different approaches and plugins to keep your inbox clean. -
Custom CSS for Contact Forms
If you’d like to style your form with custom CSS, this CSS customization guide for contact forms from WPForms is a great start. It walks through basic CSS adjustments you can make to personalize your form’s appearance. -
WordPress Support Forums
The WordPress Support Forums are a helpful place to ask questions and find answers from the community. Many plugin developers and users share solutions to common form-related issues here. -
YouTube Tutorials for Adding Contact Forms
Video tutorials can be a practical way to follow along. Search for “How to add a contact form in WordPress” on YouTube for video walkthroughs that guide you step-by-step. Channels like WPBeginner frequently update their content with new tutorials. -
WPBeginner’s Guide on Choosing Plugins
WPBeginner’s Ultimate Guide to Choosing WordPress Plugins offers practical tips on choosing reliable plugins, including contact forms, to ensure quality and compatibility. -
Form Plugin Comparisons
Articles comparing contact form plugins, like this comparison of the best contact form plugins by WPBeginner, provide insights into each plugin’s pros, cons, and unique features, helping you choose the right one for your site.