
Exploring Advanced Data Fetching in Next.js
Data fetching is a critical aspect of web development, enabling applications to retrieve and display dynamic content from various sources. Next.js, a powerful React framework, offers a range of advanced options for data fetching, catering to different use cases and scenarios. In this advanced article, we'll delve into how Next.js handles data fetching and explore the available options for fetching data in Next.js applications.
Overview of Data Fetching in Next.js
Next.js provides multiple methods for fetching data, each tailored to specific requirements and scenarios. These methods can be categorized into two main approaches:
-
Server-Side Data Fetching: Data is fetched on the server side during the rendering process, ensuring that the page is fully populated with data before being sent to the client.
-
Client-Side Data Fetching: Data is fetched on the client side, either at the initial page load or in response to user interactions, using client-side JavaScript.

Next.js offers various functions and APIs for implementing both server-side and client-side data fetching, allowing developers to choose the most suitable approach based on their application's needs.
Server-Side Data Fetching Options
Next.js provides several powerful methods for server-side data fetching, allowing developers to retrieve and pre-render data on the server before sending it to the client. These methods help ensure that your application is both performant and SEO-friendly. The primary server-side data fetching options in Next.js are:

getServerSideProps
The getServerSideProps function allows to fetch data at request time and pre-render the page with the fetched data on each request. This function runs on the server side, allowing you to securely fetch data from APIs, databases, or other sources.
Key Features:
- Runs on every request.
- Ideal for dynamic data that changes frequently or depends on request parameters.
Example:
// pages/blog/[id].js
export async function getServerSideProps(context) {
const { id } = context.params;
const res = await fetch(`https://api.example.com/posts/${id}`);
const post = await res.json();
return {
props: {
post,
},
};
}
const BlogPost = ({ post }) => {
return (
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
</div>
);
};
export default BlogPost;
getInitialProps (Legacy)
getInitialProps is a method that can be used in both pages and custom _app.js to fetch data before rendering. It works for both server-side and client-side rendering. However, it is recommended to use getServerSideProps or getStaticProps for new projects due to their more optimized handling of server-side and static data fetching.
Key Features:
- Compatible with both server-side and client-side rendering.
- Provides a more flexible, though less optimized, approach to data fetching.
Example:
// pages/profile.js
import React from "react";
const Profile = ({ user }) => {
return (
<div>
<h1>{user.name}</h1>
<p>{user.bio}</p>
</div>
);
};
Profile.getInitialProps = async (ctx) => {
const res = await fetch("https://api.example.com/user");
const user = await res.json();
return { user };
};
export default Profile;
API Routes
Next.js API routes allow you to create backend endpoints directly within your Next.js application. These routes can be used to handle server-side logic, such as fetching data, processing requests, and more. API routes are located in the pages/api directory and can be used in conjunction with getServerSideProps or getStaticProps.
Key Features:
- Allows for the creation of backend endpoints within the Next.js app.
- Can be used to securely handle server-side logic and data fetching.
Example:
// pages/api/posts.js
export default async (req, res) => {
const posts = await fetchPostsFromDatabase(); // Replace with your data fetching logic
res.status(200).json(posts);
};
// pages/index.js
import useSWR from 'swr';
const fetcher = (url) => fetch(url).then((res) => res.json());
const Home = () => {
const { data, error } = useSWR('/api/posts', fetcher);
if (error) return <div>Failed to load</div>;
if (!data) return <div>Loading...</div>;
return (
<div>
<h1>Blog Posts</h1>
<ul>
{data.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
</div>
);
};
export default Home;
Next.js offers robust server-side data fetching options to cater to different needs and use cases. getServerSideProps is suitable for dynamic data that changes frequently and needs to be fetched on every request, while getInitialProps provides a more flexible but less optimized approach. API routes allow you to create backend logic within your Next.js application, providing a seamless integration of server-side functionality. Understanding and leveraging these options will help you build performant, SEO-friendly, and dynamic applications with Next.js.
Client-Side Data Fetching Options
Next.js offers several methods for fetching data on the client side. These options allow you to retrieve data dynamically after the initial page load, enabling rich interactive experiences. Here are the primary client-side data fetching options in Next.js:

SWR (Stale-While-Revalidate)
SWR is a React Hooks library developed by Vercel, the team behind Next.js. Next.js provides integration with the SWR (Stale-While-Revalidate) library for client-side data fetching. SWR enables efficient caching and revalidation of data on the client side, reducing unnecessary network requests and improving performance.It provides a set of hooks to fetch, cache, and revalidate data in React applications.
Key Features:
- Automatic caching and revalidation: Data is kept fresh and up-to-date.
- Local mutation: Update the UI optimistically before sending the request.
- Request deduplication: Multiple components requesting the same data will only trigger a single request.
Example:
import useSWR from "swr";
const fetcher = (url) => fetch(url).then((res) => res.json());
const Profile = () => {
const { data, error } = useSWR("/api/user", fetcher);
if (error) return <div>Failed to load</div>;
if (!data) return <div>Loading...</div>;
return (
<div>
<h1>{data.name}</h1>
<p>{data.bio}</p>
</div>
);
};
export default Profile;
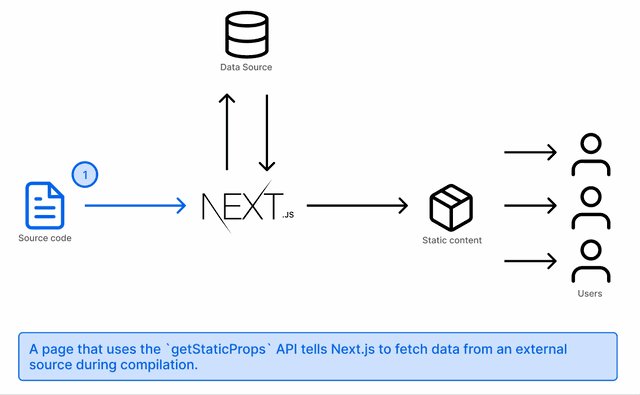
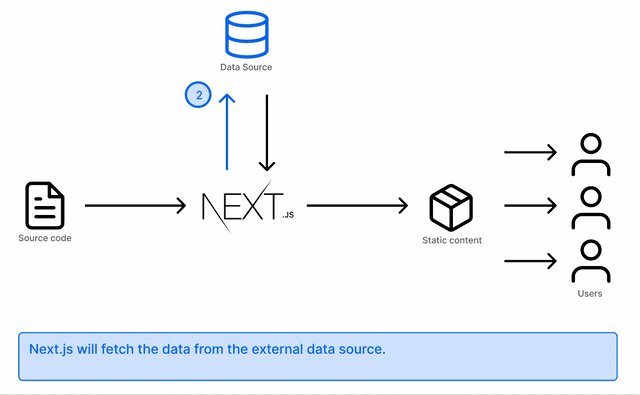
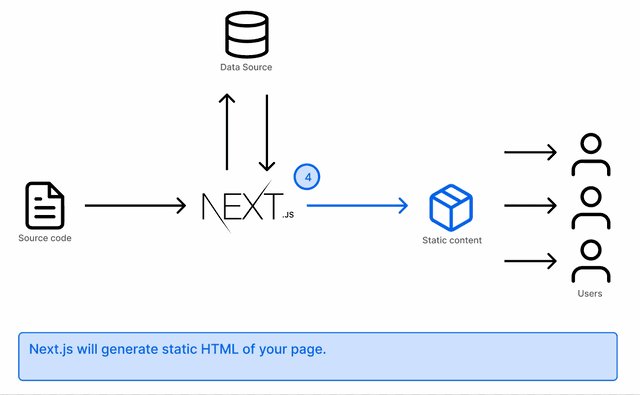
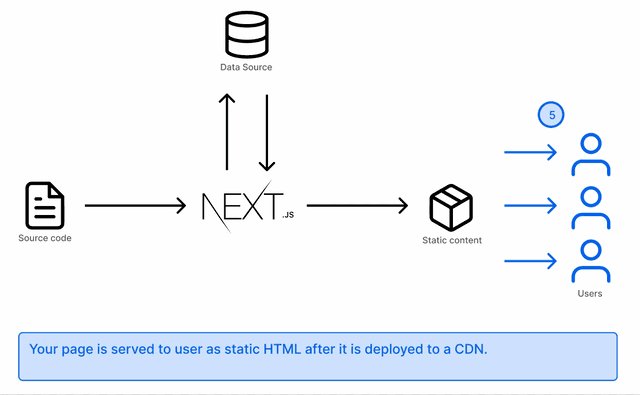
getStaticProps and getStaticPaths
For statically generated pages with dynamic routes, Next.js provides getStaticProps and getStaticPaths functions. These functions allow you to pre-render pages at build time with data fetched from an external source.
export async function getStaticProps(context) {
// Fetch data from an external API
const res = await fetch(`https://api.example.com/data/${context.params.id}`);
const data = await res.json();
// Pass data as props to the component
return {
props: { data },
};
}

React Query
React Query is a powerful data-fetching library for React applications. It simplifies data fetching, caching, synchronization, and more.
Key Features:
- Automatic caching and background data synchronization.
- Flexible query and mutation management.
- Pagination and infinite scroll support.
Example:
import { useQuery } from "react-query";
const fetchUser = async () => {
const res = await fetch("/api/user");
return res.json();
};
const Profile = () => {
const { data, error, isLoading } = useQuery("user", fetchUser);
if (isLoading) return <div>Loading...</div>;
if (error) return <div>Failed to load</div>;
return (
<div>
<h1>{data.name}</h1>
<p>{data.bio}</p>
</div>
);
};
export default Profile;
Fetch API
The Fetch API is a built-in JavaScript API for making HTTP requests. It's a low-level API that provides flexibility for data fetching but requires manual handling of caching and revalidation.
Key Features:
- Native to modern browsers.
- Promise-based for easy async/await syntax.
Example:
import { useEffect, useState } from "react";
const Profile = () => {
const [user, setUser] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const fetchUser = async () => {
try {
const res = await fetch("/api/user");
const data = await res.json();
setUser(data);
} catch (err) {
setError(err);
} finally {
setLoading(false);
}
};
fetchUser();
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Failed to load</div>;
return (
<div>
<h1>{user.name}</h1>
<p>{user.bio}</p>
</div>
);
};
export default Profile;
Axios
Axios is a popular third-party library for making HTTP requests. It provides a more powerful and flexible API than the Fetch API, with features like request and response interceptors, automatic JSON transformation, and more.

Key Features:
- Promise-based for easy async/await syntax.
- Automatic transformation of JSON data.
- Supports request and response interceptors.
Example:
import { useEffect, useState } from "react";
import axios from "axios";
const Profile = () => {
const [user, setUser] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const fetchUser = async () => {
try {
const res = await axios.get("/api/user");
setUser(res.data);
} catch (err) {
setError(err);
} finally {
setLoading(false);
}
};
fetchUser();
}, []);
if (loading) return <div>Loading...</div>;
if (error) return <div>Failed to load</div>;
return (
<div>
<h1>{user.name}</h1>
<p>{user.bio}</p>
</div>
);
};
export default Profile;
Next.js offers various client-side data fetching options to suit different needs and preferences. SWR and React Query provide advanced features like caching, revalidation, and synchronization, making them ideal for complex data fetching requirements. The Fetch API and Axios offer flexibility and simplicity for straightforward data fetching scenarios. Choosing the right data fetching method depends on the specific needs of your application and the complexity of the data fetching logic.By leveraging these authentication mechanisms and data fetching strategies, Next.js enables secure and efficient data fetching for authenticated users, ensuring a seamless user experience in authenticated areas of your application.
NextJs FAQ
getStaticPropsis used for static generation, fetching data at build time. It's ideal for pages that can be statically optimized, providing better performance.getServerSidePropsfetches data on each request, generating the page server-side. It’s used when data needs to be updated frequently, such as for real-time data.getInitialPropsworks similarly togetServerSidePropsbut is specific to server-rendered pages in both client-side and server-side environments. However, it’s mostly replaced bygetStaticPropsandgetServerSidePropsin modern Next.js apps.
Use Cases:
getStaticProps: Content that doesn’t change often (e.g., blogs, product catalogs).getServerSideProps: Real-time dashboards or pages with dynamic data.getInitialProps: Legacy pages needing SSR but wanting to work with both client and server.
- Incremental Static Regeneration (ISR): Update static pages without a full rebuild, by revalidating them at specific intervals using
revalidateingetStaticProps. This allows serving stale pages while re-fetching fresh data behind the scenes. - Prefetching: Use
next/linkwith prefetching to improve perceived performance by loading pages in the background before the user navigates to them. - Code Splitting: Ensure that components are dynamically imported to minimize the initial load size.
- Client-Side Data Fetching: Use
SWRorReact Queryto handle client-side data fetching and caching, especially for highly dynamic data that does not need server-side rendering.
ISR allows you to statically generate pages and update them after build time at a certain interval or upon revalidation. This is highly beneficial for content that changes frequently but doesn't require immediate updates for every visitor.
-
Implementation: In
getStaticProps, set therevalidateproperty to define the number of seconds after which the page should be revalidated.export async function getStaticProps() { const data = await fetchData(); return { props: { data }, revalidate: 10, // revalidate every 10 seconds }; } -
Benefits:
- No need to rebuild the entire site on content changes.
- Real-time content delivery with a statically generated fallback.
- Boosts SEO and reduces server load.
Dynamic routing allows the creation of pages based on data-driven parameters (e.g., /product/[id]).
-
Data Fetching for Dynamic Routes: Use
getStaticPathsalongsidegetStaticPropsto pre-generate dynamic pages based on data. For pages that can’t be pre-generated, usegetServerSidePropsto fetch data on each request. -
Example: Generating static pages for dynamic routes.
export async function getStaticPaths() { const paths = getDynamicPaths(); // fetch or generate dynamic paths return { paths, fallback: "blocking", // or 'false', or 'true' }; } export async function getStaticProps({ params }) { const data = await fetchData(params.id); return { props: { data } }; }
Client-side data fetching can be handled using tools like SWR (Stale-While-Revalidate) or React Query. These libraries allow efficient caching, revalidation, and real-time updates for frequently changing data. They work well in combination with server-side rendering for initial data fetch.
-
Example using SWR:
import useSWR from "swr"; const fetcher = (url) => fetch(url).then((res) => res.json()); export default function Component() { const { data, error } = useSWR("/api/data", fetcher); if (error) return <div>Failed to load</div>; if (!data) return <div>Loading...</div>; return <div>{data.someValue}</div>; }Benefits:
-
Automatically revalidates the data in the background.
-
Provides a fallback for cached data, leading to faster page load times.
These strategies and techniques are essential when handling complex data-fetching needs in Next.js applications.
Conclusion
Next.js offers a comprehensive suite of options for data fetching, catering to diverse use cases and scenarios. Whether you need to fetch data on the server side, pre-render pages with static data, or perform client-side data fetching, Next.js provides the tools and APIs to meet your requirements. By leveraging the appropriate data fetching methods and strategies, you can build high-performance, data-driven web applications with Next.js that deliver a seamless and engaging user experience.





