
How Does Next.js Handle Routing and What Are Its Advantages Over Client-Side Routing Libraries?
Next.js is a popular React framework known for its robust features, including a powerful routing system. Routing is an essential part of any web application as it determines how users navigate through different parts of the app. Next.js simplifies routing significantly compared to traditional client-side routing libraries. This article explores how Next.js handles routing and highlights its advantages over other client-side routing solutions.
Overview
Next.js utilizes a file-based routing system that allows developers to create routes by simply adding files and folders to the pages directory. This system is intuitive and reduces the complexity associated with configuring routes manually. Let's delve into the specifics of how Next.js routing works and its benefits.
File-Based Routing in Next.js

Basic Routing
In Next.js, each file in the pages directory automatically becomes a route. For instance, creating a file named about.js in the pages directory will correspond to the /about route.
Example:
my-next-app/
├── pages/
│ ├── index.js
│ ├── about.js
│ └── contact.js
index.jsmaps to/about.jsmaps to/aboutcontact.jsmaps to/contact
about.js
const About = () => {
return (
<div>
<h1>About Us</h1>
<p>This is the about page.</p>
</div>
);
};
export default About;
Dynamic Routing
Next.js supports dynamic routing, allowing you to create routes with dynamic parameters using brackets [].

my-next-app/
├── pages/
│ ├── index.js
│ └── blog/
│ ├── [id].js
blog/[id].jsmaps to/blog/:id
import { useRouter } from "next/router";
const BlogPost = () => {
const router = useRouter();
const { id } = router.query;
return (
<div>
<h1>Blog Post {id}</h1>
<p>This is the blog post with id {id}.</p>
</div>
);
};
export default BlogPost;
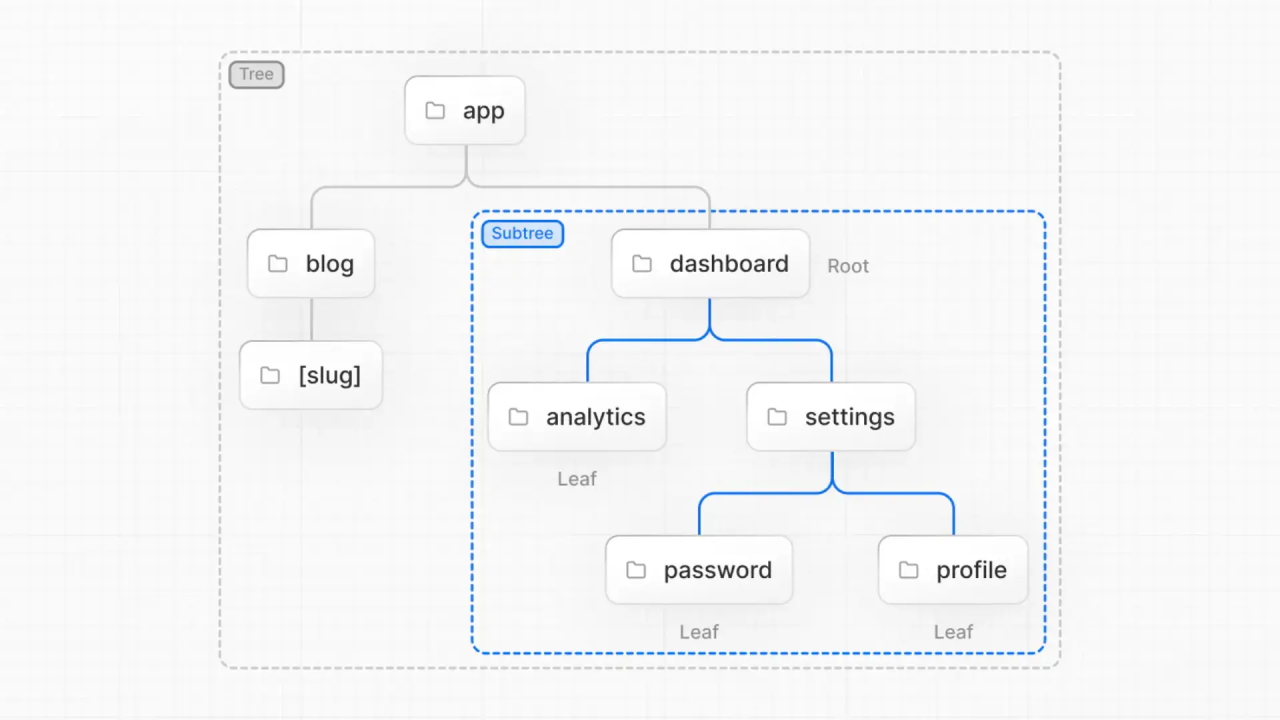
Nested Routes
Next.js allows you to create nested routes by organizing files within subdirectories.
my-next-app/
├── pages/
│ ├── index.js
│ └── products/
│ ├── index.js
│ └── [id].js
products/index.jsmaps to/productsproducts/[id].jsmaps to/products/:id
import { useRouter } from "next/router";
const Product = () => {
const router = useRouter();
const { id } = router.query;
return (
<div>
<h1>Product {id}</h1>
<p>This is the product page for product {id}.</p>
</div>
);
};
export default Product;
Linking Between Pages
Next.js provides a built-in Link component to handle client-side navigation between pages.
Example:
// pages/index.js
import Link from "next/link";
const Home = () => (
<div>
<h1>Home Page</h1>
<Link href="/about">
<a>Go to About Page</a>
</Link>
<Link href="/blog/1">
<a>Go to Blog Post 1</a>
</Link>
</div>
);
export default Home;
This example demonstrates how to navigate to the /about page and a specific blog post (/blog/1) using the Link component.
Catch-All Routes
Next.js supports catch-all routes, which allow you to match multiple segments. You can create these by using [...param] in the file name.
Example:
.
├── pages
│ ├── index.js
│ └── docs
│ └── [...slug].js
pages/docs/[...slug].jscorresponds to routes like/docs/a,/docs/a/b,/docs/a/b/c, etc.
Catch-All Route Example
// pages/docs/[...slug].js
import { useRouter } from "next/router";
const Docs = () => {
const router = useRouter();
const { slug } = router.query;
return <p>Slug: {slug?.join("/")}</p>;
};
export default Docs;
When a user navigates to /docs/a/b/c, the value of slug will be ['a', 'b', 'c'].
API Routes
Next.js also supports API routes, allowing you to create API endpoints within the pages/api directory.
my-next-app/
├── pages/
│ ├── index.js
│ └── api/
│ └── hello.js
export default function handler(req, res) {
res.status(200).json({ message: "Hello, world!" });
}
Simplified Setup
Next.js's file-based routing system eliminates the need for complex configurations and route definitions typically required in client-side routing libraries like React Router.
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
import Home from "./pages/Home";
import About from "./pages/About";
import Contact from "./pages/Contact";
const App = () => (
<Router>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
<Route path="/contact" component={Contact} />
</Switch>
</Router>
);
export default App;
With Next.js, no additional routing configuration is needed. Just create files in the pages directory, and they automatically become routes.
Advantages of Next.js Routing Over Client-Side Routing Libraries
Next.js provides a powerful and efficient routing system that offers several advantages over traditional client-side routing libraries like React Router. Here are some key benefits of Next.js routing:

File-Based Routing System
- Simplicity and Convention Over Configuration: Next.js uses a file-based routing system, where the file structure of the
pagesdirectory maps directly to the URL structure of the application. This eliminates the need for a separate routing configuration, reducing boilerplate code and making the project structure more intuitive. - Automatic Route Generation: Each file in the
pagesdirectory automatically becomes a route. This approach simplifies the process of adding new routes, as developers only need to create new files or directories.
Example:
.
├── pages
│ ├── index.js # Route: /
│ ├── about.js # Route: /about
│ └── blog
│ └── [id].js # Route: /blog/[id]
Built-In Dynamic Routing
- Dynamic Segments: Next.js supports dynamic routing out of the box with the use of square brackets in file names. This feature allows for easy creation of routes with dynamic parameters without additional configuration.
- Catch-All Routes: Next.js also provides catch-all routes using
[...param]syntax, enabling routes to match multiple segments, which is useful for creating complex URL structures. In contrast, client-side routing libraries often require more boilerplate code to handle dynamic routes. Documentation of Dynamic routes is on the next.js website
Example:
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
import BlogPost from "./pages/BlogPost";
const App = () => (
<Router>
<Switch>
<Route path="/blog/:id" component={BlogPost} />
</Switch>
</Router>
);
export default App;
Server-Side Rendering (SSR) and Static Site Generation (SSG)
- SEO and Performance: Next.js routing integrates seamlessly with SSR and SSG, providing significant SEO and performance benefits. Pages can be pre-rendered at build time (SSG) or request time (SSR), ensuring that search engines can easily crawl and index the content.
- Hydration: Pre-rendered pages are hydrated on the client side, combining the best of both server-rendered and client-rendered applications.
Next.js provides built-in support for SSR and SSG, enhancing performance and SEO. Client-side routing libraries require additional setup to achieve similar benefits.
// pages/blog/[id].js
export async function getStaticPaths() {
const res = await fetch("https://api.example.com/posts");
const posts = await res.json();
const paths = posts.map((post) => ({
params: { id: post.id.toString() },
}));
return { paths, fallback: false };
}
export async function getStaticProps({ params }) {
const res = await fetch(`https://api.example.com/posts/${params.id}`);
const post = await res.json();
return { props: { post } };
}
const BlogPost = ({ post }) => (
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
</div>
);
export default BlogPost;
API Routes
- Integrated Backend: Next.js allows you to create API endpoints within the
pages/apidirectory, simplifying the backend setup. This integration provides a simple way to handle backend logic, such as data fetching and form submissions, without the need for an external server setup. - Seamless Development: API routes enable full-stack development within a single Next.js project, improving developer productivity and streamlining deployment. Client-side routing libraries don't provide this capability natively.
Example:
// pages/api/hello.js
export default function handler(req, res) {
res.status(200).json({ data: "Sample data" });
}
Built-In Link Component
- Client-Side Navigation: The built-in
Linkcomponent in Next.js enables client-side navigation with prefetching capabilities. This enhances user experience by making navigation faster and smoother. - Prefetching: Next.js automatically prefetches linked pages, reducing load times when users navigate to these pages.
Example:
import Link from "next/link";
const Home = () => (
<div>
<h1>Home Page</h1>
<Link href="/about">
<a>About</a>
</Link>
</div>
);
export default Home;
Nested Routing Support
Next.js supports nested routes out-of-the-box by organizing files within subdirectories, whereas client-side routing libraries often require manual configuration for nested routes.
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
import Products from "./pages/Products";
import Product from "./pages/Product";
const App = () => (
<Router>
<Switch>
<Route path="/products" exact component={Products} />
<Route path="/products/:id" component={Product} />
</Switch>
</Router>
);
export default App;
Static Exporting
- Optimized Static Sites: Next.js supports static exporting, allowing the generation of a fully static version of the application. This is beneficial for deploying to static hosting providers and ensures optimal performance and security.
Automatic Code Splitting
- Performance Optimization: Next.js automatically splits code by route, ensuring that only the necessary code for each page is loaded. This reduces initial load times and improves performance.
Nextjs FAQ
Next.js uses a file-based routing system where each file in the pages directory automatically becomes a route. This simplifies the routing setup significantly compared to traditional client-side routing libraries like React Router, which require explicit route definitions and configurations. In Next.js, you don't need to configure routes manually; the file structure defines the routes for you.
Next.js provides built-in support for server-side rendering (SSR) and static site generation (SSG), offering several benefits:
- Improved SEO: SSR and SSG generate fully rendered HTML on the server or at build time, making it easier for search engines to crawl and index content.
- Better Performance: Pre-rendered pages load faster as they don't require client-side JavaScript to render the initial content.
- Enhanced User Experience: Users see the content more quickly, leading to a better overall experience.
- Flexibility: Next.js allows you to choose between SSR, SSG, and client-side rendering on a per-page basis, giving you the flexibility to optimize each page according to its needs.
// Example of SSG with Next.js
// pages/blog/[id].js
export async function getStaticPaths() {
const res = await fetch("https://api.example.com/posts");
const posts = await res.json();
const paths = posts.map((post) => ({
params: { id: post.id.toString() },
}));
return { paths, fallback: false };
}
export async function getStaticProps({ params }) {
const res = await fetch(`https://api.example.com/posts/${params.id}`);
const post = await res.json();
return { props: { post } };
}
const BlogPost = ({ post }) => (
<div>
<h1>{post.title}</h1>
<p>{post.body}</p>
</div>
);
export default BlogPost;
File-based routing in Next.js offers several advantages:
-
Simplicity: No need for manual route definitions; routes are created automatically based on the file structure.
-
Intuitiveness: The file structure directly maps to the URL structure, making it easy to understand and manage.
-
Automatic Nested Routing: Organizing files in subdirectories automatically creates nested routes, reducing the need for complex configurations.
-
Ease of Dynamic Routing: Dynamic routes are easy to create using bracket syntax (e.g., pages/blog/[id].js).
Next.js uses a file-based routing system that inherently supports nested routing and dynamic segments through its directory structure and file naming conventions. By creating folders and files in the pages directory, you can easily define nested routes and dynamic parameters.
- Intuitive Structure: The file-based approach is straightforward, reducing the complexity of manually defining routes in configuration files.
- Automatic Routing: No need for additional route configuration as each file and folder in the
pagesdirectory directly maps to a URL. - Dynamic Segments: Dynamic routes are created using square brackets in file names, making it simple to implement and understand.
- Less Boilerplate: Reduces the amount of boilerplate code typically required with client-side routing libraries.
Next.js enhances SEO through its support for Server-Side Rendering (SSR) and Static Site Generation (SSG). These methods allow Next.js to serve fully rendered HTML pages to search engines.
- Pre-rendered Pages: Pages are pre-rendered at build time (SSG) or request time (SSR), providing complete HTML for search engines to index.
- Faster Load Times: Pre-rendered pages load faster, reducing bounce rates and improving user engagement metrics that influence SEO.
- Dynamic Metadata: Next.js allows for dynamic generation of meta tags and other SEO-critical elements, ensuring that each page has optimized metadata.
Next.js's integrated API routes allow developers to define backend endpoints directly within the Next.js application without needing a separate backend service.
- Unified Codebase: Maintain both frontend and backend logic in a single repository, simplifying development and deployment processes.
- Reduced Latency: Integrated API routes can reduce latency by eliminating the need for cross-origin requests.
- Serverless Functions: Next.js API routes can be deployed as serverless functions, scaling automatically with demand and offering cost-effective solutions.
- Simplified Development: Easier local development and debugging without the need to set up and manage separate backend servers.
Next.js provides the Link component for client-side navigation, which includes built-in prefetching of linked pages.
- Prefetching: Automatically prefetches resources for linked pages, reducing wait times when users navigate to these pages.
- Optimized Loading: Combines client-side navigation with SSR/SSG for initial page loads, offering a seamless and fast user experience.
- Code Splitting: Next.js automatically splits code by route, ensuring that only the necessary JavaScript is loaded for each page, reducing initial load times.
- Smoother Transitions: Provides smoother transitions between pages, enhancing the user experience without the overhead of manually managing prefetching and caching.
Next.js routing, combined with its server-side capabilities, offers enhanced security features over traditional client-side routing.
- XSS Protection: By rendering pages on the server, Next.js helps mitigate Cross-Site Scripting (XSS) attacks since templates and data can be sanitized server-side before being sent to the client.
- CSRF Protection: API routes in Next.js can leverage middleware to handle CSRF tokens, ensuring that requests are legitimate and protecting against Cross-Site Request Forgery (CSRF) attacks.
- Secure Headers: Next.js applications can be configured to set secure HTTP headers (e.g., Content Security Policy, Strict-Transport-Security) on both static and server-rendered responses.
- Environment Separation: By using environment-specific configurations and environment variables, Next.js ensures that sensitive data and secrets are not exposed to the client-side code.
Conclusion
Next.js simplifies routing with its file-based system, making it easy to create and manage routes without complex configurations. This approach offers several advantages over traditional client-side routing libraries, including seamless integration with SSR and SSG, straightforward dynamic routing, built-in API routes, and nested routing support. These features enhance developer productivity, improve application performance, and provide better SEO capabilities. By leveraging Next.js for routing, developers can focus more on building features and less on configuring their routing logic.





